Last updated
Providers and customers on your Stripe Platform
This article describes how providers and customers show up on your Stripe platform account.
Table of Contents
- Introduction
- Stripe for providers: Stripe Connect Onboarding
- Stripe Connect Onboarding for custom implementations
- 1. Creating a provider Stripe Account
- 2. Fetching information about a Stripe Account
- 3. Creating Stripe Account Link
- 4. Updating provider Stripe account
- Using custom flow for Stripe provider onboarding
- Stripe for customers: saved payment methods
- Changing a marketplace's Stripe platform account
Introduction
If your marketplace handles payments through the Sharetribe Stripe integration, your providers and customers will show up in different ways on your Stripe platform account. The main ways this happens is through Stripe Connect accounts and Stripe Customers.
The Sharetribe Stripe integration uses Stripe Custom Connect accounts for providers. When a provider first creates a listing, they need to onboard to Stripe Connect before they can receive payouts. For customers, on the other hand, a Stripe Customer is not created by default in the Sharetribe Web Template.
Stripe for providers: Stripe Connect Onboarding
When your marketplace handles payments, it is important to have a provider verification process where providers can enter all necessary and required information for them to receive payments,
Regulatory aspects of provider onboarding can be challenging and changing rapidly. Stripe Connect Onboarding provides ready tools for meeting the requirements and reducing the operational complexity of self-managing the onboarding flow and identity verification.
For both Sharetribe Web Template and custom implementations, your marketplace will first need to set up Stripe for payments and enable Connect Onboarding. You can review the instructions in our Help Center for more details.
Below, you can see the changes required to implement Stripe Connect Onboarding.
Stripe Connect Onboarding for custom implementations
In the template, Connect Onboarding is mainly handled in the following files:
You can also check out PR #1234 where you can find all the code changes.
1. Creating a provider Stripe Account
With Stripe Connect Onboarding, you need to collect minimum information from your providers when creating a Stripe Account for them. It's recommended for you to pass the following information in the create-stripe-account call:
country: A mandatory field determining the country of residence for the provider.requestedCapabilities: Required capabilities for payments to work in Sharetribe arecard_paymentsandtransfers.
As of version vXX.XX, the Sharetribe Web Template does not collect the provider's bank account in the template. Instead, the provider enters their bank account information as a part of the Stripe Connect Onboarding flow. However, if you want to collect the bank account in your custom implementation, you can also pass an additional parameter:
bankAccountToken: Stripe bank account token for the user.
You can see this PR for details on how the bank account token was previously handled in the template.
Information
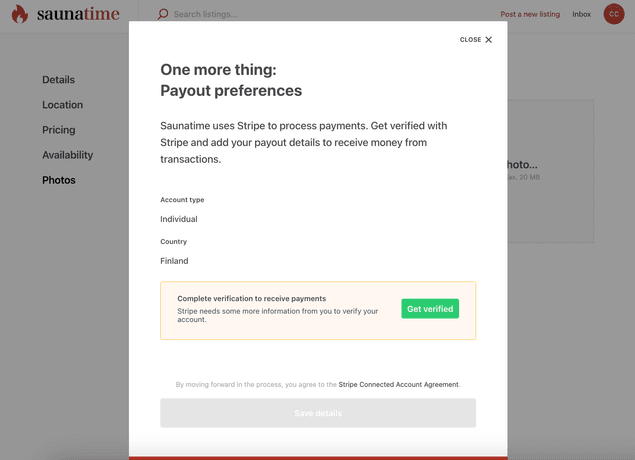
In the EditListingWizard component, the modal with
StripeConnectAccountForm is shown if the user doesn't have a Stripe
Account yet or if there is some information missing from the account.
The modal will be shown only if the user is publishing the listing. This
means that users can update already published listing even if their
Stripe Account is in the restricted state but they can't publish new
listings.
2. Fetching information about a Stripe Account
If the user already has a Stripe Account, you need to fetch the up-to-date account data from Stripe through Sharetribe API. This way we can warn the users if there is some required information missing from their Stripe Account.
The account data is returned after each create and update Stripe Account API call, so there is no need for separate fetch API call in these cases.
In Sharetribe Web Template, the Stripe Account is fetched in
loadData
function on StripePayoutPage.duck.js. Quite similar loadData
funciton is also used on EditListingPage. You can find more
information about data loading in
our routing article.
After the Stripe Account has been fetched, we need to check
requirements of the stripeAccountData attribute which contains the
related
Stripe Account Object. If
there are any fields in past_due or currently_due it means that
those fields need to be collected to keep the account enabled. In other
words, there are requirements missing. If there are no fields in
past_due or currently_due it means that the verification is
completed for now. It is still possible that there might be new fields
to be collected if the account reaches the next volume thresholds.
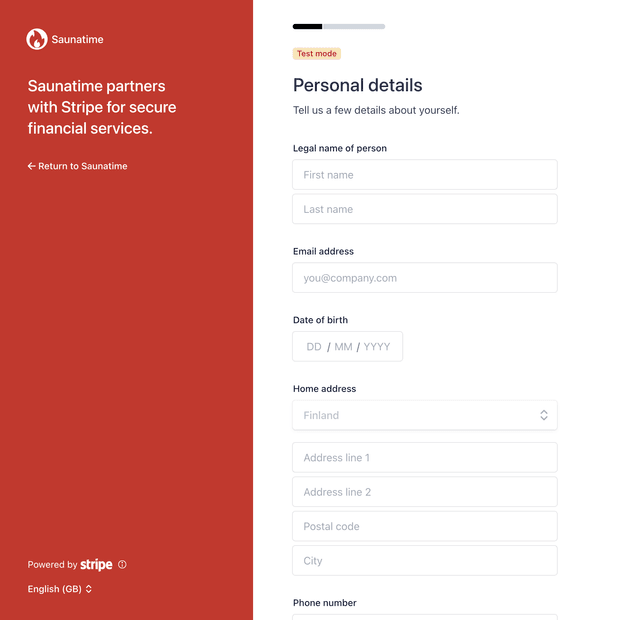
3. Creating Stripe Account Link
Stripe Account Links are a mechanism for enabling your providers to access Stripe Connect Onboarding UI. You need to create an account link and provide the return URLs for success and failure cases. After creating an account link the user will be redirecet to Connect onboarding.
If there are any requirements missing from the Stripe Account we will
create a custom_account_verification link. Otherwise, we will create a
custom_account_update link. By default, we will use currently_due as
a collect type. A new Account Link is created only when the user clicks
the link to go to Connect onboarding to make sure the link will not
expire. When the Account Link is returned the user is redirected to
Connect Onboarding.
When creating the Account Link we need to provide success and failure
URLs where user will be redirected after onboarding. These routes with
URL parameter need to be added to routeConfiguration.js.
E.g. StripePayoutPage with URL parameter
{
path: '/account/payments/:returnURLType',
name: 'StripePayoutOnboardingPage',
auth: true,
authPage: 'LoginPage',
component: props => <StripePayoutPage {...props} />,
loadData: StripePayoutPage.loadData,
}If the user returns to the success URL, we still need to check the status of the Stripe Account again. Returning to success URL doesn't automatically mean that the account has all the required information.
-
If there are no requirements missing from the Stripe Account, the status box is in
verificationSuccessmode -
If there is still something missing from the Stripe Account, the status box is in
verificationNeededmode -
If the user returned to failure URL, the status box is in
verificationErrormode. Failure can happen e.g. if the Connect onboarding page was refreshed or if the Account Link had already expired
4. Updating provider Stripe account
Most of the information related to Stripe Account like email or address can be updated from Stripe's Connect onboarding. For updating this information, you need to create a new Account Link and redirect user back to Connect onboarding.
If you want to allow users to add their bank account without going
through the Stripe Onboarding flow, you can enable updating the
bankAccountToken of the Stripe Account. This means that if the
provider want's to update their bank account number (e.g. IBAN), you
would need to pass a new bankAccountToken to
update Stripe Account
API endpoint.
Information
Currently, Stripe doesn't support updating the country of the account after the account has been created.
Using custom flow for Stripe provider onboarding
It's also possible to implement the onboarding flow in your own application, if using Stripe Connect Onboarding is not an option. This way the user will stay in your application throughout the whole onboarding. The downside with this approach is that you are responsible for collecting all the required information and keeping the UI up-to-date also with the possible future changes. In general, we strongly recommend that you always use Stripe Connect Onboarding to onboard your providers, regardless of your front-end application.
In our older legacy templates, Stripe onboarding was implemented with a custom flow. There are some now deprecated components you can use as a starting point if you want to implement your own flow. You should keep in mind that these components will not be updated by our team since Sharetribe Web Template uses Connect Onboarding by default.
You can find the deprecated files still from v.3.7.0
Stripe for customers: saved payment methods
When a customer makes a payment in the template but does not save their payment method, a Stripe Customer does not get created. When the customer confirms the payment intent towards Stripe API, the template includes the user's email address as a part of the billing details of the card payment, and then passes those billing details to the Stripe function that confirms the card payment. This means that it is possible to identify, in Stripe Dashboard, the Sharetribe user who made the payment, even if they don't have an associated Stripe Customer.
When a customer does save their payment method, the template calls the savePaymentMethod() thunk from src/ducks/paymentMethods.duck.js. The function creates a Stripe Customer for the user if one does not already exist, and either updates or adds the payment method. All of these SDK calls are made to the Sharetribe API stripe_customer endpoints, so that the Stripe Customer gets associated with the current user's profile.
Changing a marketplace's Stripe platform account
Marketplaces sometimes need to change their Stripe platform account for one reason or another. Since Stripe Connect accounts and Stripe Customers are both associated with your Stripe platform account, it is not possible to change your Stripe keys if Connect accounts or Customers exist on your marketplace. You can reach out to Sharetribe support, and we can help you clear the Stripe Connect accounts and Customers from your marketplace.
In practice, removing all Stripe Connect accounts and Stripe Customers means that all payout details (bank accounts) are lost from the marketplace users, and all providers will need to complete Stripe onboarding again before other users can start transactions against their listings. In addition, existing transactions that have an upcoming Stripe related action are not able to move forward. This means that if you need to change the Stripe keys for your Live marketplace, you will need to either cancel in Console all ongoing transactions that have upcoming Stripe actions, and then manage the necessary payouts and refunds manually on your old Stripe platform for transactions that cannot be canceled.